前后端项目上线教程
Last updated on September 2, 2024 pm
上线项目的3种方式
环境准备
注意:使用哪种方式上线,就准备对应需要的环境
方式一、使用常规方式上线
Nginx和jdk的安装与配置
Nginx安装配置的参考链接:https://zhuanlan.zhihu.com/p/4257907691
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29# nginx 默认配置
user nginx;
worker_processes auto;
error_log /var/log/nginx/error.log notice;
pid /var/run/nginx.pid;
events {
worker_connections 1024;
}
http {
include /etc/nginx/mime.types;
default_type application/octet-stream;
log_format main '$remote_addr - $remote_user [$time_local] "$request" '
'$status $body_bytes_sent "$http_referer" '
'"$http_user_agent" "$http_x_forwarded_for"';
access_log /var/log/nginx/access.log main;
sendfile on;
#tcp_nopush on;
keepalive_timeout 65;
#gzip on;
include /etc/nginx/conf.d/*.conf;
}
# 使用yum来安装jdk,免配置环境变量
yum install -y java-1.8.0-openjdk*方式二、使用宝塔面板上线
首先,直接建议打一个快照,标记这是安装宝塔面板之前的快照,便于我们重装系统
方式三、使用Docker容器上线
Docker的安装与配置
参考链接:https://www.51cto.com/article/715012.html1
2
3
4
5
6
7
8
9
10
11
12
13# 打开配置文件
vi /etc/docker/daemon.json
# 原来的配置
{
"registry-mirrors": ["https://y5u7p3c7.mirror.aliyuncs.com"]
}
# 换用下面的配置,目前2024.08.18可用
{
"registry-mirrors": [
"https://docker.m.daocloud.io"
]
}
常见问题
1、需要更换yum源。参考链接:https://blog.csdn.net/qq_52545155/article/details/137229782
前端部署
普通上线
1、上传前端打包好的dist文件夹到服务器
一般都是直接使用本地的打包好的
dist文件夹,如果想在服务器进行打包,可以使用npm run build命令,但是前提是需要在服务器进行安装node和npm,可以参考这篇文章。专业安装NVM教程(链接待补充)
2、配置Nginx
1 | |
跨域解决:
1 | |
3、重启Nginx
1 | |
4、检查防火墙以及安全组是否开放端口,然后测试访问
宝塔面板
1、打开软件商店安装必须的环境:jdk、nginx、mysql等
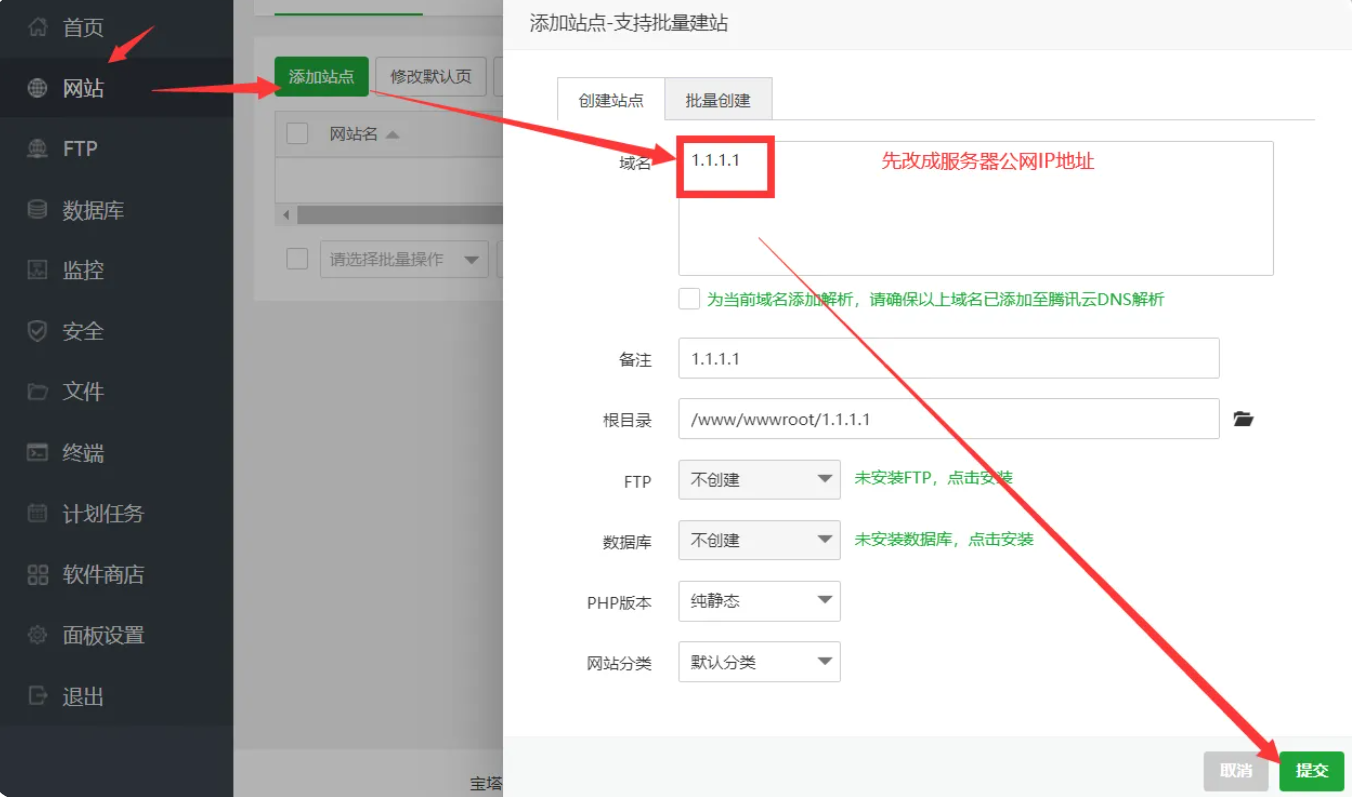
2、打开网站菜单,添加站点

3、进入站点目录,上传打包好的前端dist
4、测试访问(有需要的话,可以手动配置nginx的配置文件)
Docker容器
1、在服务器的根目录下创建一个services文件夹,然后创建对应的项目文件夹
2、使用git拉取后端项目源码,或者直接打包上传
3、在当前前端项目的根目录,创建一个Dockerfile文件,内容如下:
1 | |
4、在前端项目根目录创建一个docker文件夹,然后创建一个nginx.conf配置文件
1 | |
5、使用docker build命令构建镜像并运行
1 | |
6、测试访问
后端部署
普通上线
1、在本地使用Maven打jar包,或者在服务器使用git拉取源码,然后使用Maven命令打包
1 | |
2、上传打包好的jar包到服务器
3、运行 jar 包,启动命令如下:
1 | |
4、通过jobs以及jps命令检查任务的状态
jobs:
- 这是一个Unix和Linux shell中的命令,用来显示由该shell启动的后台作业的状态。当你使用
&将一个程序放到后台运行时,你可以用jobs命令来查看这个程序是否还在运行,以及它的运行状态(如正在运行、已停止等)。jps:
- 这是Java Platform的Standard Edition(Java SE)提供了一个命令行工具,用于列出正在运行的Java应用程序(JVM)及其进程ID。
jps可以跨平台使用,并且不需要任何参数就可以工作,它会显示所有正在运行的Java应用的主类名和进程ID。这对于确定一个Java应用程序是否正在运行以及查找其PID是非常有用的。
5、当我们的代码进行迭代升级之后,我们重新上线jar包,结果会发现端口号被占用了

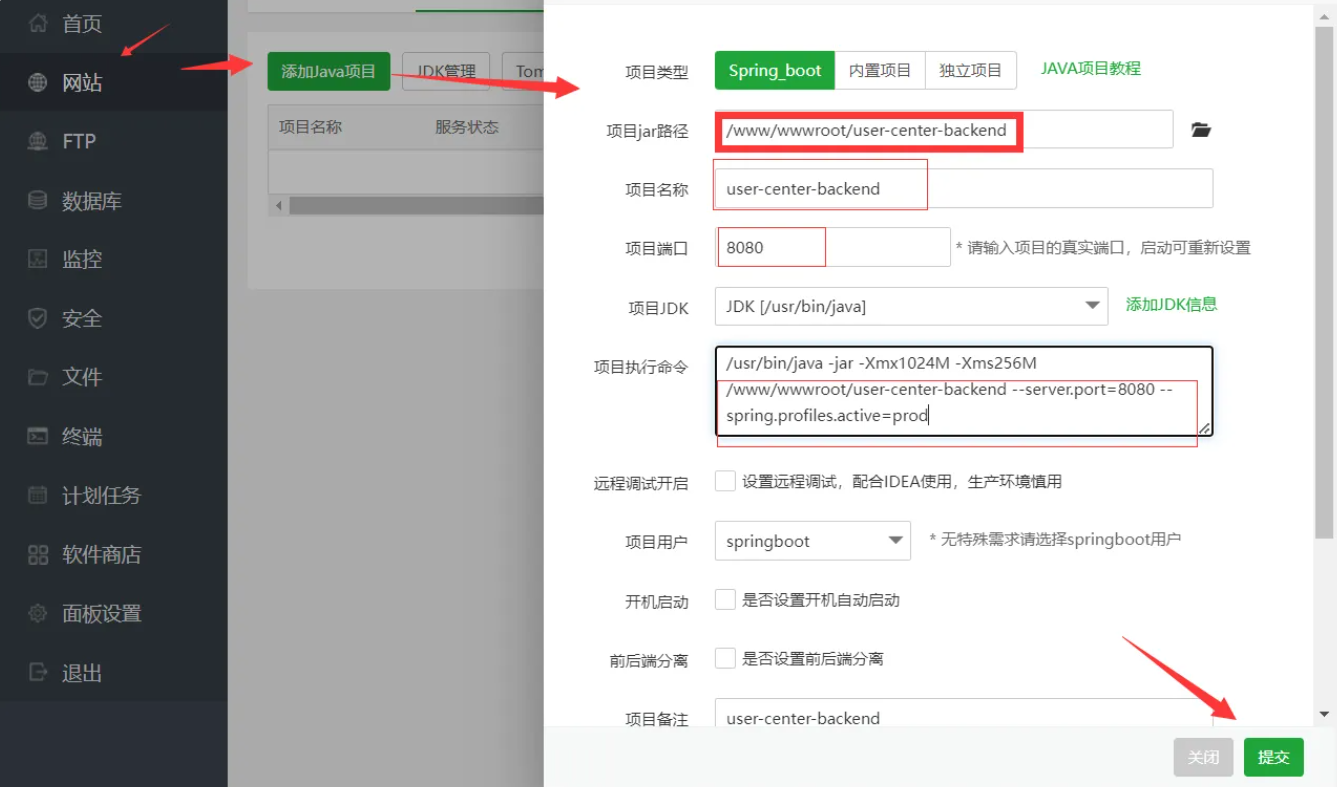
宝塔面板
1、打开文件菜单,在www/wwwroot目录下创建一个services目录,再创建一个后端项目名字的文件夹,然后上传打包好的jar包到该目录下
2、打开网站文件夹
1 | |
3、测试是否启动成功
Docker容器
1、个人习惯在服务器的根目录下创建一个services文件夹,然后创建对应的项目文件夹
2、使用git拉取后端项目源码,或者直接打包上传
3、在当前项目根目录编写DockerFile
1 | |
3、使用docker build命令构建镜像并运行
1 | |
4、测试是否启动成功
场景模拟
场景一:多war包部署
场景描述
在不影响服务器上正常运行的基础上,将多个war包部署到同一个服务器上,并使用nginx进行负载均衡。
解决方案
1、使用Docker:
- 使用
docker创建多个tomcat容器,分别部署多个war包,并使用nginx进行负载均衡。
2、不使用Docker:
首先,复制一份tomcat
进入到 tomcat 的目录下, 将其中的 webapps 文件夹进行一份拷贝, 用于第二个应用的部署
进入到 tomcat 的服务配置文件下面, 打开 server.xml 配置文件, 填充第二个应用部署时的相关配置信息
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30<!-- 第二个项目配置 -->
<Service name="Catalina1">
<!-- 为避免冲突, 修改端口 -->
<Connector port="8081" protocol="HTTP/1.1"
connectionTimeout="20000"
redirectPort="8443" />
<!-- Tomcat默认使用8009端口, 避免冲突, 修改 -->
<Connector port="8010" protocol="AJP/1.3" redirectPort="8443"/>
<!-- Engine 节点, name 修改为 Catalina1 -->
<!-- 服务启动后会在 conf 下生成相应的引擎文件夹, 名称保持一致. -->
<Engine name="Catalina1" defaultHost="localhost">
<Realm className="org.apache.catalina.realm.LockOutRealm">
<Realm className="org.apache.catalina.realm.UserDatabaseRealm"
resourceName="UserDatabase"/>
</Realm>
<!-- 修改Host节点,appBase修改为需要进行发布的文件位置, 也就是第一步复制的 webapps1 -->
<Host name="localhost" appBase="webapps1"
unpackWARs="true" autoDeploy="true">
<Valve className="org.apache.catalina.valves.AccessLogValve" directory="logs"
prefix="localhost_access_log" suffix=".txt"
pattern="%h %l %u %t "%r" %s %b" />
</Host>
</Engine>
</Service>配置nginx负载均衡,记得
nginx -s reload脚本启动tomcat,记得
start.sh
场景二:不停服war包部署
场景描述
在不影响服务器上正常运行的基础上,将war包部署到服务器
解决方案:
建议:因为设置到war包的不停服更新,所以强烈建议使用
docker容器来运行多个tomcat实例,便于迭代升级
准备阶段
- 确保新版本的WAR包已经准备好并且存放在Tomcat的
webapps目录下。 - 配置Nginx的反向代理规则,使得对旧服务的请求暂时被代理到备用端口。
- 确保新版本的WAR包已经准备好并且存放在Tomcat的
临时调整Nginx配置
修改Nginx的配置文件,将当前正在运行的服务(端口:8080)请求暂时指向一个备用端口(例如:8081),这通常涉及到修改location块中的代理设置。
1
2
3
4
5
6
7
8
9
10
11
12server {
listen 80;
server_name example.com;
location / {
proxy_pass http://localhost:8081; # 原本可能是http://localhost:8080
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
}
}重启Nginx使配置生效。
1
nginx -s reload
部署新版本
- 在Tomcat中部署新的WAR包。如果是直接放入
webapps目录,Tomcat会自动解压并启动应用。 - 确认新版本的应用程序能够正常运行,此时可以访问新版本应用所在的默认端口(例如:8081)来进行测试。
- 在Tomcat中部署新的WAR包。如果是直接放入
恢复Nginx配置
如果新版本没有问题,那么迭代升级成功,如果有问题,那么可以修改Nginx配置文件,重新指向8080端口,进行回滚。
1
即:无线上问题? 保持指向 8081 端口(迭代成功) : 重新指向 8080 端口进行回滚重启Nginx使配置生效。
清理旧版本
- 如果不再需要旧版本,可以考虑删除旧的WAR包或者备份后删除。
更加便捷的解决方案:
除了上述方法外,还有一些更现代化的方法来实现无停机部署,比如使用容器化技术(如Docker)配合Kubernetes等编排工具,它们提供了滚动更新等高级功能,可以在不中断服务的情况下平滑地升级应用程序。
公司常见做法:
不同的公司可能会有不同的做法,但是常见的几种方式包括:
- 蓝绿部署:创建两套相同的环境(蓝色和绿色),其中一套上线,另一套用于部署新版本。一旦新版本验证无误,就切换流量到新版本上。
- 金丝雀发布:逐步将流量引导到新版本,一开始只让一小部分用户访问新版本,如果一切正常,逐渐增加流量比例,直到完全切换。
- 滚动更新:在集群环境中逐个更新实例,确保每次只有一个实例处于更新状态,从而减少对服务的影响。
以上方法可以根据实际情况和技术栈的选择来决定采用哪种。对于传统的服务器环境,使用Nginx反向代理是一个简单且有效的方案。
场景综述
如果你掌握了以上war包迭代升级的技巧,那么,jar包迭代升级的步骤肯定也不在话下了!!!respect🎉🎉🎉